파비콘이 사진이 아니라 단순 심볼이라면?
배경이 투명한게 브라우저에 어울려요^^;
이렇듯, 내가 원하는 부분은 브라우저 색을 따라가게
배경을 투명하게 해주는거죠.
샘플은 흰 배경에 단순한 심볼이 사용되었어요.

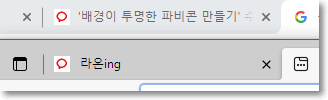
상측이 크롬 브라우저고, 아래가 엣지 브라우저입니다.
지금은 활성화(선택)된 상태이기에 밝은색이라서 괞찬아 보여요.
그래도, 엣지는 자세히 보면 윤곽이 조금 보이죠?

지금처럼 다른 탭을 선택하게되면,
비활성화되어 배경이 회색으로 변해요.
하지만, 파비콘은 흰색 배경이기에 그대로예요.

그래서! 파비콘의 배경이나 일부분을
투명화해서 브라우저의 색을 따라게 만드는거죠!
윈도우에 기본 설치되어있는
'그림판 3D'를 실행합니다.

"새로 만들기" 혹은 "열기"로 진입합니다.
여기는 눈끔이 없어서 그림판에서 그려서 오는것도 좋아요.
원본 이미지도 괞찬고, 그림판에서 32/32로 작업된것도 좋아요.
(이전 시간에서 그림판으로 작업한 결과물)

가져온 이미지가 32/32이가 아니라면,
도화지를 32/32로 맞쳐 줘야합니다.
그림처럼, 화면 상단의 메뉴에서 '캔버스'를 선택합니다.

우측에 생긴 캔버스 화면에
아래처럼, 설정을 맞쳐줍니다.
켬, 켬, 32/32픽셀, 체크해제, 체크~

캔버스 표시 : 캔버스 윤곽 보이기
(영역이 보여야 지우기 편해요)
투명한 캔버스 : 배경을 투명으로 작업 및 저장
"가로 세로 비율 고정" 필요에 따라
(정사각 이미지이면 상관없겠죠?)
사진을 불러 왔다면, 사진이 함께 32/32로 줄어 든다는겁니다.
(직사각형 사진이라면 좁아지긴합니다;;)
이젠 준비됬으니 작업 들어갈게요.
상단의 메뉴에서 브러시를 선택합니다.

그럼 우측에 메뉴가 생기는데 '지우개'를 클릭하고,
원하는 지우개 크기의 픽셀을 지정합니다.
어차피 도화지가 32/32뿐이라서 2정도면 충분해요.

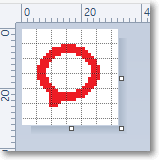
아래 그림처럼 외곽 부분을 지우개로 지웠습니다.
그림을 확대하면 조금 더 편해요.


이렇게 만들어진 이미지를 파비콘 등록한 결과입니다.
아래처럼 다른탭을 선택해도 기존 보단 깔끔하죠?
브라우저의 색을 따라가기에
어떤 브라우저 색에도 어울려요~

2020.11.23 - [IT 인터넷] - 티스토리 - 파비콘 만들기(Favicon) ico 파일 변환
티스토리 - 파비콘 만들기(Favicon) ico 파일 변환
시각적인 효과가 좋은 '파비콘' 만들기입니다. '파비콘'이란 브라우저 상단에 사이트별로 아이콘으로 표시되는 부분! 가만두기 심심하니 튜닝의 길로~ 중요포인트!! 요약!! 원하는 이미지나 아이
raoning.tistory.com
'컴퓨터' 카테고리의 다른 글
| 픽셀, 화소란 무엇인가? (0) | 2021.10.06 |
|---|---|
| CAD(캐드)에서 한글 폰트 깨짐 현상 ??? 물음표로 표시될때 해결 방법 (0) | 2021.09.29 |
| 해상도 HD, FHD, QHD, UHD, 2K, 4K, 8K 차이가 뭔가요? (0) | 2021.09.23 |
| 티스토리 - 네이버 서치 어드바이저 검색 등록하기(웹마스터 도구) (0) | 2021.09.14 |
| 티스토리 - 게시판 글 작성시 표 가운데 정렬하기 (0) | 2021.09.08 |
| 메타 태그 확인 - 스킨 변경으로 구글 검색 재등록하기 (0) | 2021.09.07 |
| CPU-Z 사용방법 - 간단하게 내 컴퓨터 사양 확인하기 (0) | 2021.09.07 |
| 4K 영상 - 팟플레이어 동영상 재생시 CPU 점유율 100%로 높을 때 (0) | 2021.09.01 |